web导入excel数据时间转换为JS时间
问题: 从excel中读入的日期时间“变形”了。 excel时间特性:它是1900年开始,以天数计算时间到目前的总天数,以1开始为单位,以8点作为起始时间。 解决: // 把excel文件中的日期格式的内容转...
Vue学习笔记(四):树形结构
组织架构----树形结构布局 一个企业的组织架构是这个企业的灵魂, 组织架构常采用树形金字塔式结构来构建 采用 element 中的 tree组件 可以实现树形结构, 用清晰的层级结构展示信息 获取组...
几个好看的css条条框
效果图: 调用方法 <link href='http://h5.gxsnote.cn/css/cssnew.css' rel='stylesheet'> <div id='zm_mhz'>迷幻紫</div> <div id='zm_xgh'>西瓜红</div> <d...
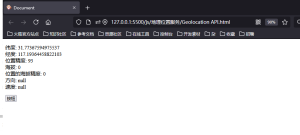
地理位置服务—navigator.geolocation
使用navigator.geolocation对象来获取位置信息,geolocation对象包含一系列相关位置操作方法 需要选择IE9及以上的浏览器 一般流程: 1.用户从浏览器打开位置感应应用程序 2.程序执行,geolocati...
博客添加时间倒计时插件
博客添加时间倒计时,适用于全部主题,看你添加在哪里了,一般在侧栏最好看,根据主题自行放在合适位置 1.引入第三方库jquery 首先需要去引入第三方库jquery,这个主题一般都有,没有的话,在主...
H5实现移动端禁止页面缩放(适用Android和IOS)
要实现Android和IOS浏览器禁止页面缩放,通用的设置方式是给HTML页面设置meta标签来实现,具体添加标签内容如下: <meta name='viewport' content='width=device-width, initial-scale=1.0, ...