css怎么设置超出显示省略号
[c-alert type='info']css设置超出显示省略号的方法: 1、使用“overflow:hidden;”语句把超出的部分隐藏起来; 2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来...
CSS中的 position属性sticky详解
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position...
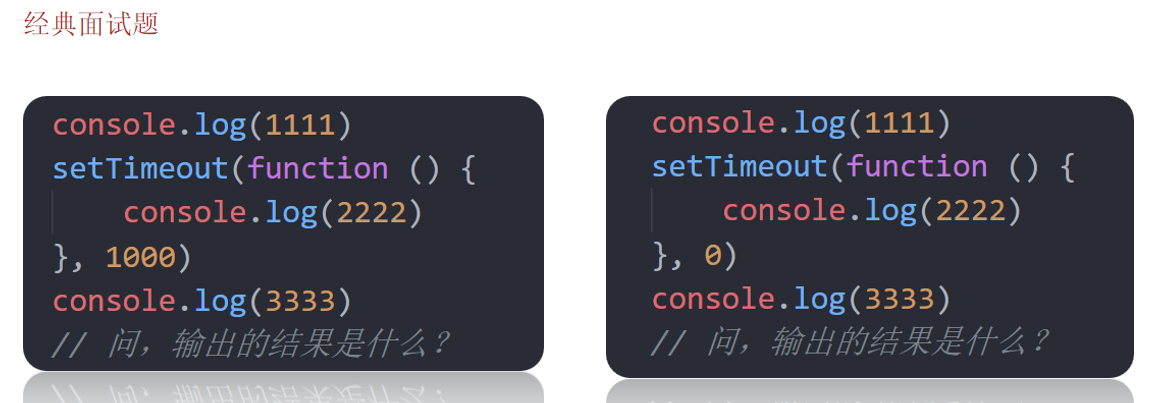
设置setTimeout延时为0ms的作用
当我们执行以下代码时,结果会按1、3、2的顺序弹出。 这是事件循环机制,因为js是单线程的,是基于事件循环的。而setTimeout函数是异步的,异步的事件会加入一个队列,会等到当前同步的任务执行...
Windows7将彻底退出历史舞台
作为一代经典Windows7即将退出历史舞台,按计划,本周二(1月10日),Windows 7操作系统将结束ESU(付费外延扩展支持),也就是对于企业用户来说,即便是想再掏钱,微软也不会再下发安全补丁了...
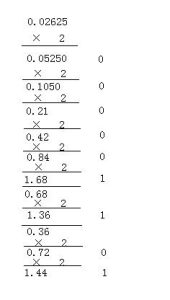
JS的浮点数计算精度丢失问题解决方案
前言: 近期在做项目的时候,遇到了一些JS浮点数精度的问题。这个问题,其实说大不大,说小不小。但是这次因为涉及到一些财务和结算的问题,然后突然发现这个小问题处理起来还是挺麻烦的。这里...
写TS效率大提升,TypeScript中常用内置工具类型Omit、Pick、Partial、Required、Readonly、Exclude 、Extract
TS中常用的工具映射类型,让写TS时效率大大提升,避免无意义的重复性定义。 1.Omit 省略/剔除 顾名思义 可以剔除 已定义对象中 自己不需要的一部分形成新的定义类型。 interface UserObj { readon...
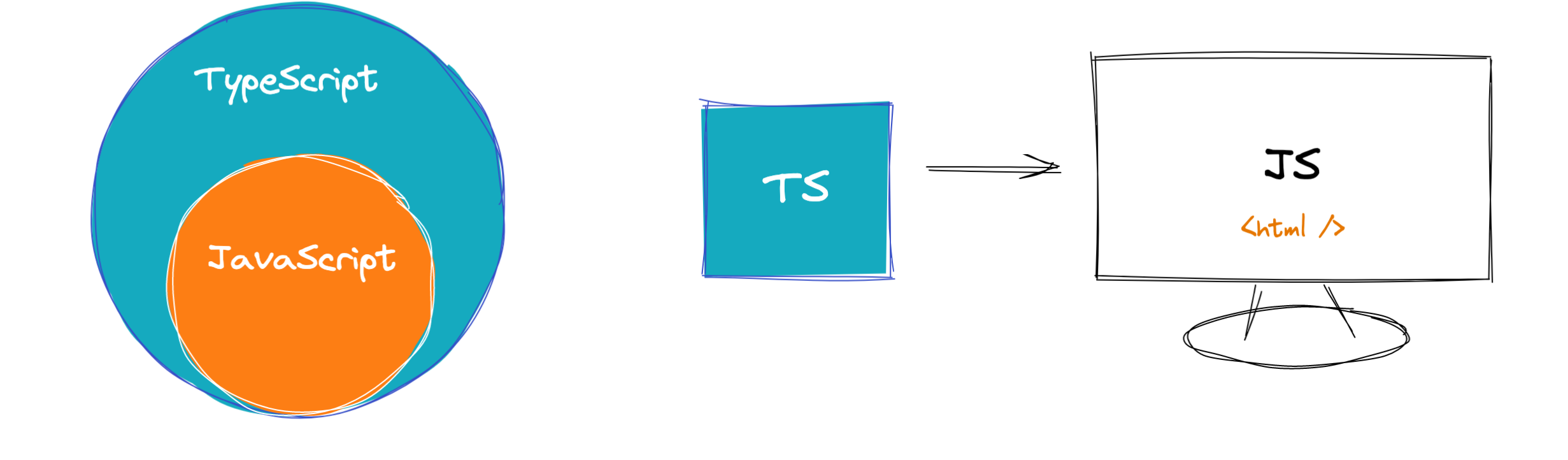
TypeScript 起步
TypeScript 介绍 [start-plane type='4']知道:TS是带类型语法的JS[/start-plane] 官方网站:https://www.typescriptlang.org/ 中文官网: https://www.tslang.cn/ TypeScript 是一种带有 类...