排序
Vue学习笔记(四):树形结构
组织架构----树形结构布局 一个企业的组织架构是这个企业的灵魂, 组织架构常采用树形金字塔式结构来构建 采用 element 中的 tree组件 可以实现树形结构, 用清晰的层级结构展示信息 获取组...
Vue 2与Vue 3在自定义组件v-model上的区别
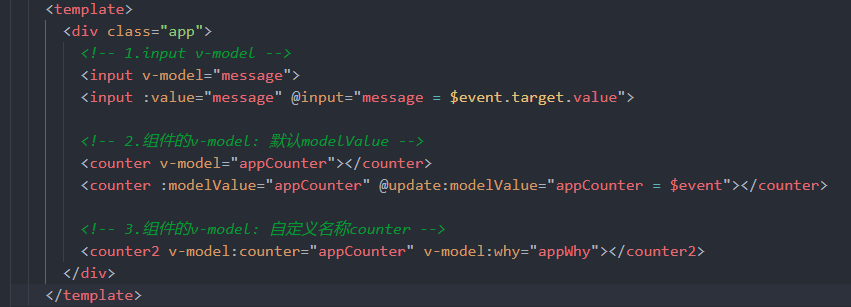
[c-alert type='success']在vue开发中,通常会对一个自定义的组件进行封装,并实现v-model双向绑定功能[/c-alert] 在 Vue 2 中,通常这样实现 父组件 <template> <Child v-model='numb...
vue中使用nprogress(进度条插件)
这篇文章主要为大家详细介绍了Vue使用NProgress进度条的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了Vue使用NProgress进度条的...







![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 15小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman8天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!