排序
Linux系统下使用iftop结合iptables服务解决带宽被恶意请求的问题
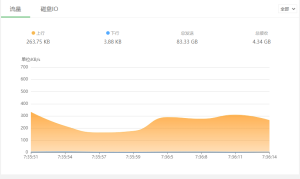
起因 最近博客总时不时的打不开,或者是打开巨慢。打开宝塔面板,发现能登录,但是登录非常缓慢,最后挤进来后,看到流量可视化图,上行一直流量一直居高不下。服务器带宽是2兆的,上行200kb,...
JS正则常用校验大全(精华篇)
手机号(mobile phone)中国(严谨), 根据工信部2019年最新公布的手机号段 const reg = /^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[189]))...
JS之向上取整、向下取整、四舍五入等
只保留整数部分(丢弃小数部分) parseInt(5.1234); // 5 向下取整(<= 该数值的最大整数,和parseInt()一样) Math.floor(5.1234); // 5 向上取整(有小数,整数部分就+1) Math.ceil(5.1234...
JavaScript实现复选框全选或全取消操作
[c-alert type='info'] 这篇文章主要为大家详细介绍了JavaScript实现复选框全选或全取消操作,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 [/c-alert] 实现...
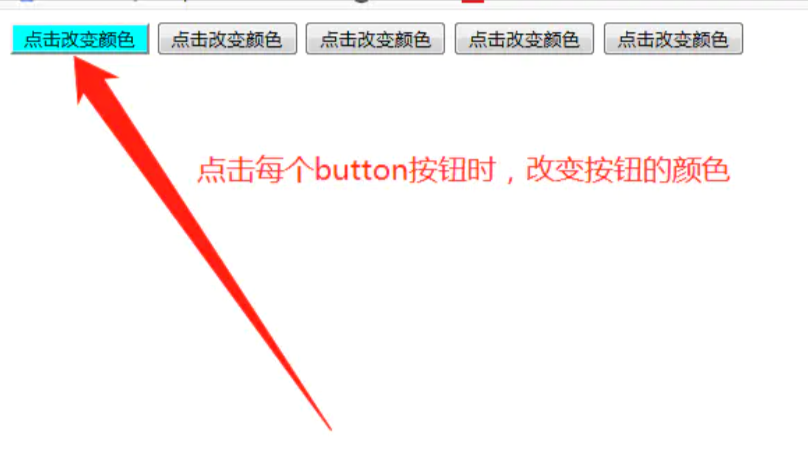
JavaScript排他思想
排他思想: 1、干掉所有人,设置我自己,先将所有人全设置为'',然后再设置当前的值 2、含义: 关于排他思想,我的理解就是先排除掉其他的(包括自己) ,最后再给自己(this)加想要的效果。 2、小思...
@keyframes详解
一、transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二、@keyframes CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独...
css animation动画的属性以及简写方法
HTML中动画的常用属性 /* 调用动画? */ animation-name: move; /* 完成所需时间? */ animation-duration:5s; /* 运动曲线 默认ease是慢快慢,linear是匀速*/ animation-timing-function: ease; ...










![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 13小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman7天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!