排序
Excel基于统计学的数据分析一
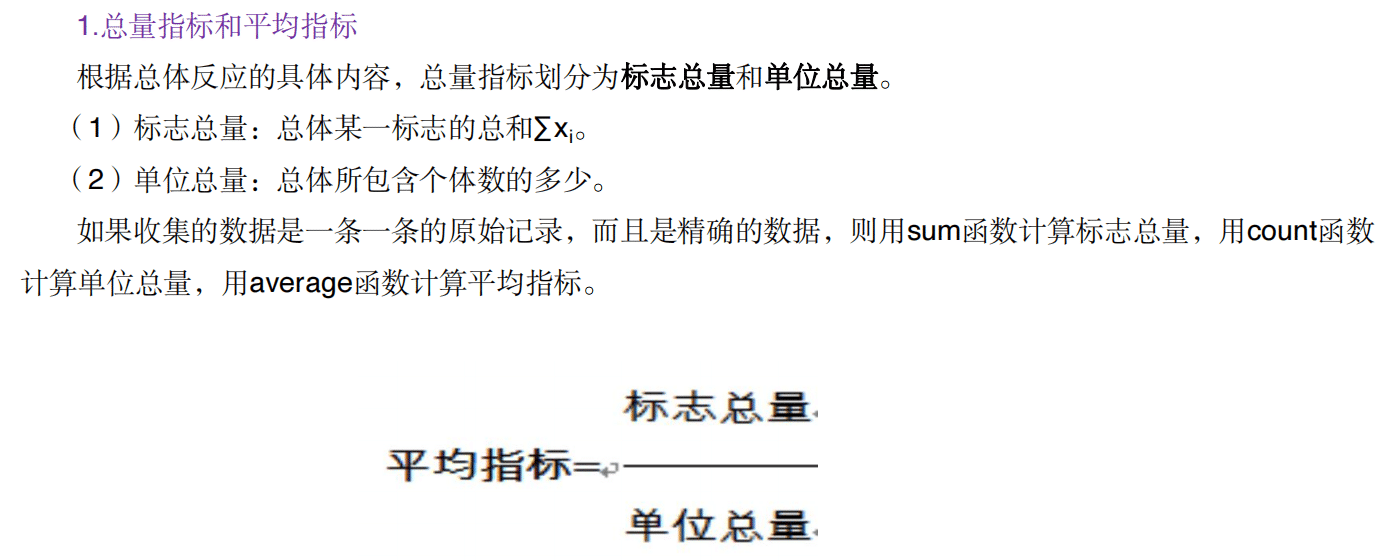
1、描述性统计主要用于计算总体的总量指标、平均指标、中位数、众数、极差、方差、标准差。 2、中位数和众数 中位数是指将总体各单位的标志值按大小顺序排列时位于数列中间位置的数据。 如果有...
地理位置服务—navigator.geolocation
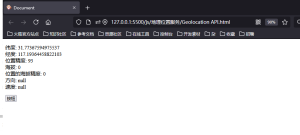
使用navigator.geolocation对象来获取位置信息,geolocation对象包含一系列相关位置操作方法 需要选择IE9及以上的浏览器 一般流程: 1.用户从浏览器打开位置感应应用程序 2.程序执行,geolocati...
css animation动画的属性以及简写方法
HTML中动画的常用属性 /* 调用动画? */ animation-name: move; /* 完成所需时间? */ animation-duration:5s; /* 运动曲线 默认ease是慢快慢,linear是匀速*/ animation-timing-function: ease; ...
H5实现移动端禁止页面缩放(适用Android和IOS)
要实现Android和IOS浏览器禁止页面缩放,通用的设置方式是给HTML页面设置meta标签来实现,具体添加标签内容如下: <meta name='viewport' content='width=device-width, initial-scale=1.0, ...
@keyframes详解
一、transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二、@keyframes CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独...
css怎么设置超出显示省略号
[c-alert type='info']css设置超出显示省略号的方法: 1、使用“overflow:hidden;”语句把超出的部分隐藏起来; 2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来...
JavaScript排他思想
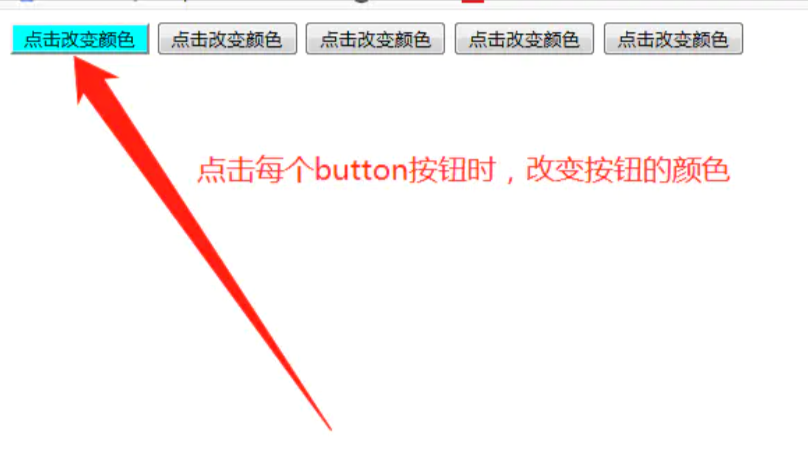
排他思想: 1、干掉所有人,设置我自己,先将所有人全设置为'',然后再设置当前的值 2、含义: 关于排他思想,我的理解就是先排除掉其他的(包括自己) ,最后再给自己(this)加想要的效果。 2、小思...










![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 13小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman7天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!