排序
本站提供Layui永久镜像站-开源模块化前端 UI 框架
缘起: Layui-开源模块化前端 UI 框架,由职业前端倾情打造,面向全层次的前后端开发者,易上手开源免费的 Web UI 组件库。 偶然的事件,看到 LayUi(读音 '类UI')官方说,LayUI官网 https:/...
Vue学习笔记(三):v-html渲染页面代码溢出问题
vue中使用v-html标签渲染页面、由于代码不会自动换行、会导致页面溢出。 此时可以做如下改动、备注一下防止忘记~ 文章内容样式比较奇怪,可以做以下改动 保持文本内容原样输出(给父盒子设置)...
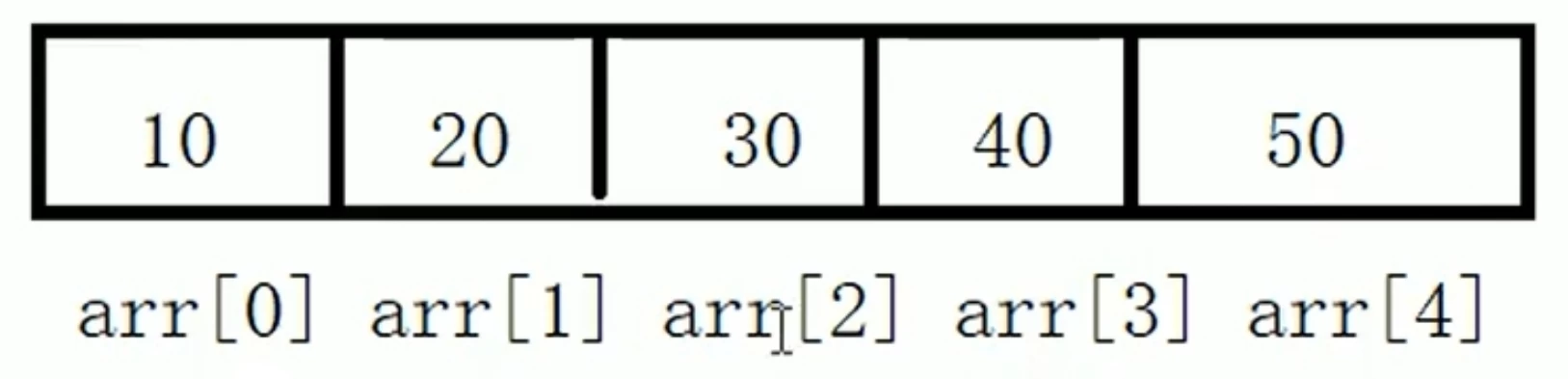
js数组里面放数组对象怎么把数组对象合并起来?
1.可以使用数组的 reduce 方法来实现将数组对象合并的操作。具体实现方式如下: const arr = [ [{ name: 'Tom', age: 20 }, { name: 'Mary', age: 22 }], [{ name: 'John', age: 25 }, { name: ...
VueUse 常用函数汇总
useClipboard 反应式剪贴板API。提供响应剪贴板命令(剪切、复制和粘贴)以及异步读取和写入系统剪贴板的能力。对剪贴板内容的访问在权限API后面进行门控。未经用户许可,不允许读取或更改剪贴...
[Python] 搜集整理pip国内镜像
当我们使用pip 下载第三方库的时候,下载速度会很慢, 如果使用国内镜像 将大大挺高下载速度, 如下是我搜集汇总的所有国内镜像地址,记录一下~ pip国内的一些镜像:   阿里云:...
JavaScript - 判断今天是星期几(周几 / 礼拜几),适用于 Vue.js uni-app Nuxt.js
前言 [c-alert type='info']判断今天是星期几这个需求很常见,本文章以最快速的方式来实现。[/c-alert] 如下示例所示,本文提供一个函数,返回当前日期(今天)是周几,您可复制快速实现判断。 ...
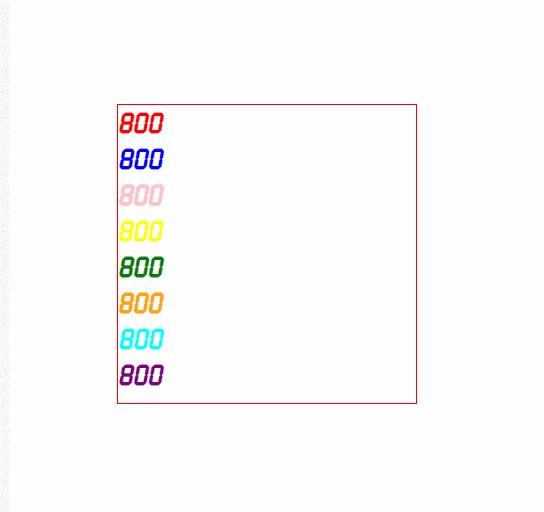
vue3使用gsap实现数字滚动效果
实现思路: 1、首先需要定义一个初始值,默认可以为0 2、定义滚动方法,gsap有一个to方法,第一个参数为初始值,第二个参数接收最终值和动画时间 3、监听最终值的变化,如果最终值被修改,则再...
CSS中的 position属性sticky详解
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position...











![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 13小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman7天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!