实现思路:
1、首先需要定义一个初始值,默认可以为0
2、定义滚动方法,gsap有一个to方法,第一个参数为初始值,第二个参数接收最终值和动画时间
3、监听最终值的变化,如果最终值被修改,则再次执行滚动方法
4、渲染出初始值,为了防止出现小数点,可以使用toFixed()
5、定义props接收父组件传递过来的最终值
![图片[1]-vue3使用gsap实现数字滚动效果-云言博客](https://img-blog.csdnimg.cn/41299cf853c84106bc445cfb6122bbf8.gif)
安装插件:
npm i gsap全局组件:
<template>
{{d.num.toFixed()}}
</template>
<script setup>
import gsap from 'gsap'
import { reactive, watch } from 'vue'
const props = defineProps({
value:{
type:Number,
default:0
}
})
const d= reactive({
num:0
})
function AnimateToValue(){
gsap.to(d,{
duration:0.5,
num:props.value
})
}
AnimateToValue()
watch(()=>props.value,()=>AnimateToValue())
</script>
<style>
</style>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





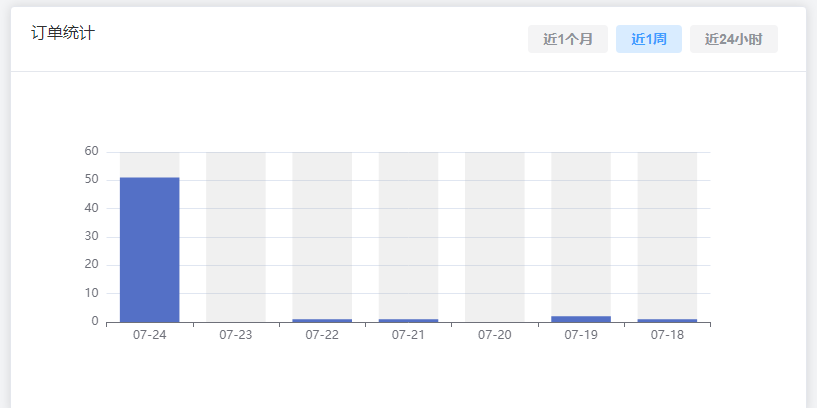
![[Windows] PC 微信防撤回插件 适用3.9.11.25【2024-8-25更新】-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)








暂无评论内容