1.自定义过滤器对日期进行格式化
(1)日期时间格式,大致可以分为以下四种情况:
① 年月日:yyyy-M-d
② 年月日(小于两位数时补0):yyyy-MM-dd
③ 年月日时分秒:yyyy-M-d H:m:s
④ 年月日时分秒(小于两位时补0):yyyy-MM-dd HH:mm:ss
(2)针对上述的四种情况,对日期进行格式化处理:
<template>
<div>
<p>{{time}}</p>
<p>[yyyy-M-d]:{{time|formatDate('yyyy-M-d')}}</p>
<p>[yyyy-MM-dd]:{{time|formatDate('yyyy-MM-dd')}}</p>
<p>[yyyy-M-d H:m:s]:{{time|formatDate('yyyy-M-d H:m:s')}}</p>
<p>[yyyy-MM-dd HH:mm:ss]:{{time|formatDate('yyyy-MM-dd HH:mm:ss')}}</p>
</div>
</template>
<script>
export default {
name: 'TimeDemo',
data() {
return {
time:new Date()
}
},
filters:{
formatDate: function(value,args) {
var dt = new Date(value);
if(args == 'yyyy-M-d') {// yyyy-M-d
let year = dt.getFullYear();
let month = dt.getMonth() + 1;
let date = dt.getDate();
return `${year}-${month}-${date}`;
} else if(args == 'yyyy-M-d H:m:s'){// yyyy-M-d H:m:s
let year = dt.getFullYear();
let month = dt.getMonth() + 1;
let date = dt.getDate();
let hour = dt.getHours();
let minute = dt.getMinutes();
let second = dt.getSeconds();
return `${year}-${month}-${date} ${hour}:${minute}:${second}`;
} else if(args == 'yyyy-MM-dd') {// yyyy-MM-dd
let year = dt.getFullYear();
let month = (dt.getMonth() + 1).toString().padStart(2,'0');
let date = dt.getDate().toString().padStart(2,'0');
return `${year}-${month}-${date}`;
} else {// yyyy-MM-dd HH:mm:ss
let year = dt.getFullYear();
let month = (dt.getMonth() + 1).toString().padStart(2,'0');
let date = dt.getDate().toString().padStart(2,'0');
let hour = dt.getHours().toString().padStart(2,'0');
let minute = dt.getMinutes().toString().padStart(2,'0');
let second = dt.getSeconds().toString().padStart(2,'0');
return `${year}-${month}-${date} ${hour}:${minute}:${second}`;
}
}
}
}
</script>
<style scoped>
p{
text-align: left;
}
</style>备注:formatDate被定义为接收两个参数的过滤器函数,其中 time 的值作为第一个参数,日期格式字符串(如:'yyyy-MM-dd')作为第二个参数。
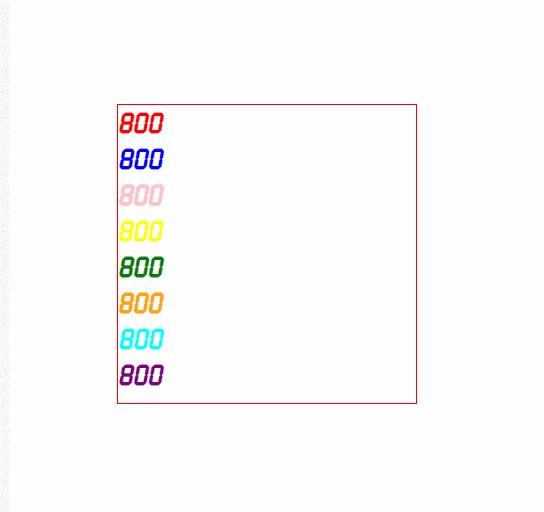
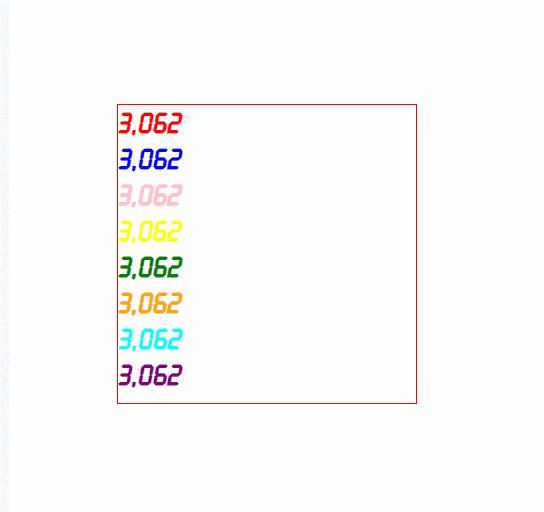
(3)输出结果如下
![图片[1]-Vue学习笔记(一):Vue日期时间格式化-云言博客](https://s1.xptou.com/2022/08/28/630b89543a7d7.png)
2.将时间过滤器注册到全局
考虑到代码的复用性,可以将自定义的日期过滤器函数注册到全局。
(1)在common文件夹下新建一个filter.js文件
(2)在filter.js中定义需要使用的过滤器函数
const filter = {
formatDate: function(value,args) {
var dt = new Date(value);
if(args == 'yyyy-M-d') {// yyyy-M-d
let year = dt.getFullYear();
let month = dt.getMonth() + 1;
let date = dt.getDate();
return `${year}-${month}-${date}`;
} else if(args == 'yyyy-M-d H:m:s'){// yyyy-M-d H:m:s
let year = dt.getFullYear();
let month = dt.getMonth() + 1;
let date = dt.getDate();
let hour = dt.getHours();
let minute = dt.getMinutes();
let second = dt.getSeconds();
return `${year}-${month}-${date} ${hour}:${minute}:${second}`;
} else if(args == 'yyyy-MM-dd') {// yyyy-MM-dd
let year = dt.getFullYear();
let month = (dt.getMonth() + 1).toString().padStart(2,'0');
let date = dt.getDate().toString().padStart(2,'0');
return `${year}-${month}-${date}`;
} else {// yyyy-MM-dd HH:mm:ss
let year = dt.getFullYear();
let month = (dt.getMonth() + 1).toString().padStart(2,'0');
let date = dt.getDate().toString().padStart(2,'0');
let hour = dt.getHours().toString().padStart(2,'0');
let minute = dt.getMinutes().toString().padStart(2,'0');
let second = dt.getSeconds().toString().padStart(2,'0');
return `${year}-${month}-${date} ${hour}:${minute}:${second}`;
}
}
}
export default filter;(3)在main.js文件中引入filter.js并全局定义过滤器
import filter from './common/filter'
for (const key in filter) {
Vue.filter(key,filter[key]);
}
第三方插件moment.js
安装moment.js
npm install moment --save注册-在main.js 中 引用
import moment from 'moment'
Vue.prototype.$moment = moment使用
//1. 导入moment包
import moment from "moment"
// 过滤器
filters: {
// 处理时间戳
parseTime(timestamps) {
// 语法:moment(时间戳).format(格式化)
return moment(timestamps * 1000).format("YYYY-MM-DD");
},
},
//2.直接在标签中使用
<!--item.sj 是列表循环出的数据 ;YYYY-MM-DD 年月日 HH:mm:ss 时分秒-->
<span>循环的时间:{{ $moment(item.sj).format("YYYY-MM-DD HH:mm:ss") }}</span>
第三方插件Day.js
安装day.js
> npm install dayjs --save注册
var dayjs = require('dayjs')
// import dayjs from 'dayjs' // ES 2015
dayjs().format()使用
dayjs().format(); // 2020-09-08T13:42:32+08:00
dayjs().format('YYYY-MM-DD'); // 2020-09-08
dayjs().format('YYYY-MM-DD HH:mm:ss'); // 2020-09-08 13:47:12
dayjs(1318781876406).format('YYYY-MM-DD HH:mm:ss'); // 2011-10-17 00:17:56© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





![[Windows] PC 微信防撤回插件 适用3.9.11.25【2024-8-25更新】-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)








暂无评论内容