VueUse 常用函数汇总
useClipboard 反应式剪贴板API。提供响应剪贴板命令(剪切、复制和粘贴)以及异步读取和写入系统剪贴板的能力。对剪贴板内容的访问在权限API后面进行门控。未经用户许可,不允许读取或更改剪贴...
少年听雨歌楼上。红烛昏罗帐。
虞美人·听雨 蒋捷 〔宋代〕 少年听雨歌楼上,红烛昏罗帐。壮年听雨客舟中,江阔云低、断雁叫西风。 而今听雨僧庐下,鬓已星星也。悲欢离合总无情,一任阶前、点滴到天明。 译文及注释 译文: ...
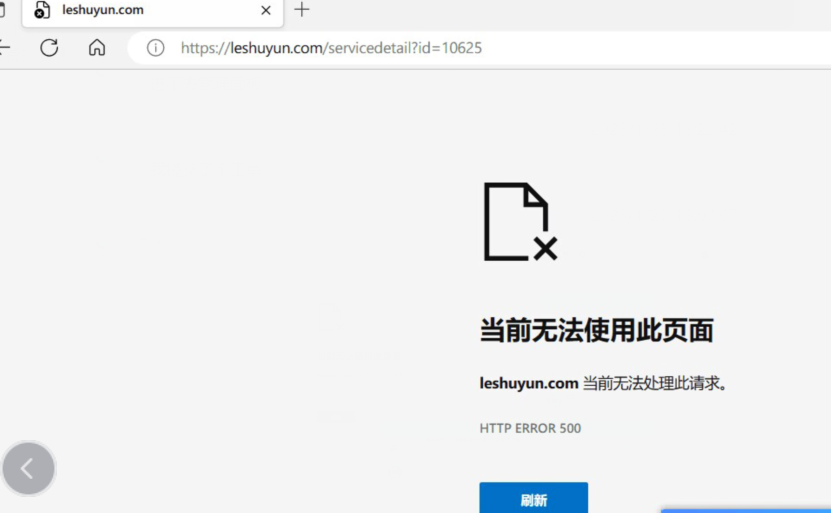
智简魔方购物车部分商品无法加载,提示500解决方案
智简魔方购物车部分商品无法加载,提示500解决方案: 找到 shd_product_config_options_links 这个数据表,看下多少数据,是不是几万条~ 如果是的话,数据库面板执行下面的sql语句 DELETE FROM ...
Windows7将彻底退出历史舞台
作为一代经典Windows7即将退出历史舞台,按计划,本周二(1月10日),Windows 7操作系统将结束ESU(付费外延扩展支持),也就是对于企业用户来说,即便是想再掏钱,微软也不会再下发安全补丁了...
CSS中的 position属性sticky详解
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position...
小程序轮子-自定义 tab 选项卡
[c-alert type='info'] 1.支持在父组件自定义样式 2.支持父组件中指定数据 3.支持在父组件中选中项 [/c-alert] VUE文件: <template> <!-- my-tab组件 1.支持在父组件自定义样式 2.支...
css怎么设置超出显示省略号
[c-alert type='info']css设置超出显示省略号的方法: 1、使用“overflow:hidden;”语句把超出的部分隐藏起来; 2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来...