小程序轮子-自定义 tab 选项卡
[c-alert type='info'] 1.支持在父组件自定义样式 2.支持父组件中指定数据 3.支持在父组件中选中项 [/c-alert] VUE文件: <template> <!-- my-tab组件 1.支持在父组件自定义样式 2.支...
css怎么设置超出显示省略号
[c-alert type='info']css设置超出显示省略号的方法: 1、使用“overflow:hidden;”语句把超出的部分隐藏起来; 2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来...
css怎么修改滚动条的样式
在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等属性和“::-webkit-scrollbar”、“::-webkit-scrollbar-thumb”等选择器来修改滚动条的样式。 下面就讲解滚动条几个属性,...
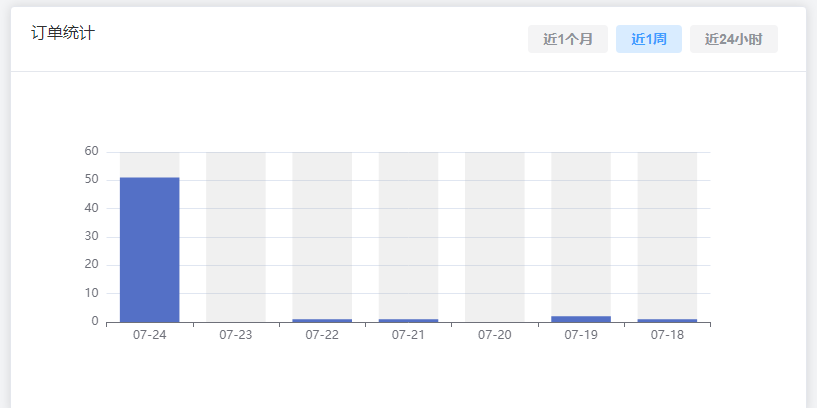
ECharts01 - 图表和图表容器的大小
图表容器 :指的是echarts.init 绑定的 DOM 元素,一般提供一个 id 属性与ECharts 实例绑定。 图表: 指的是 SVG 容器或者 Canvas 容器。 图表容器 :一般需要手动设置高度,块级容器...
vue3使用gsap实现数字滚动效果
实现思路: 1、首先需要定义一个初始值,默认可以为0 2、定义滚动方法,gsap有一个to方法,第一个参数为初始值,第二个参数接收最终值和动画时间 3、监听最终值的变化,如果最终值被修改,则再...
vue中使用nprogress(进度条插件)
这篇文章主要为大家详细介绍了Vue使用NProgress进度条的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了Vue使用NProgress进度条的...
vue3操作cookie的快捷方法
这篇文章主要为大家详细介绍了vue使用universal-cookie快速的操作cookie的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下: 可以使用vueuse库去操作网址:https://vueuse.org需要下载...