排序
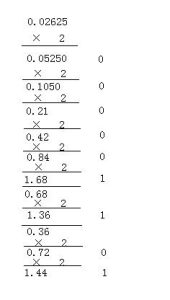
JS的浮点数计算精度丢失问题解决方案
前言: 近期在做项目的时候,遇到了一些JS浮点数精度的问题。这个问题,其实说大不大,说小不小。但是这次因为涉及到一些财务和结算的问题,然后突然发现这个小问题处理起来还是挺麻烦的。这里...
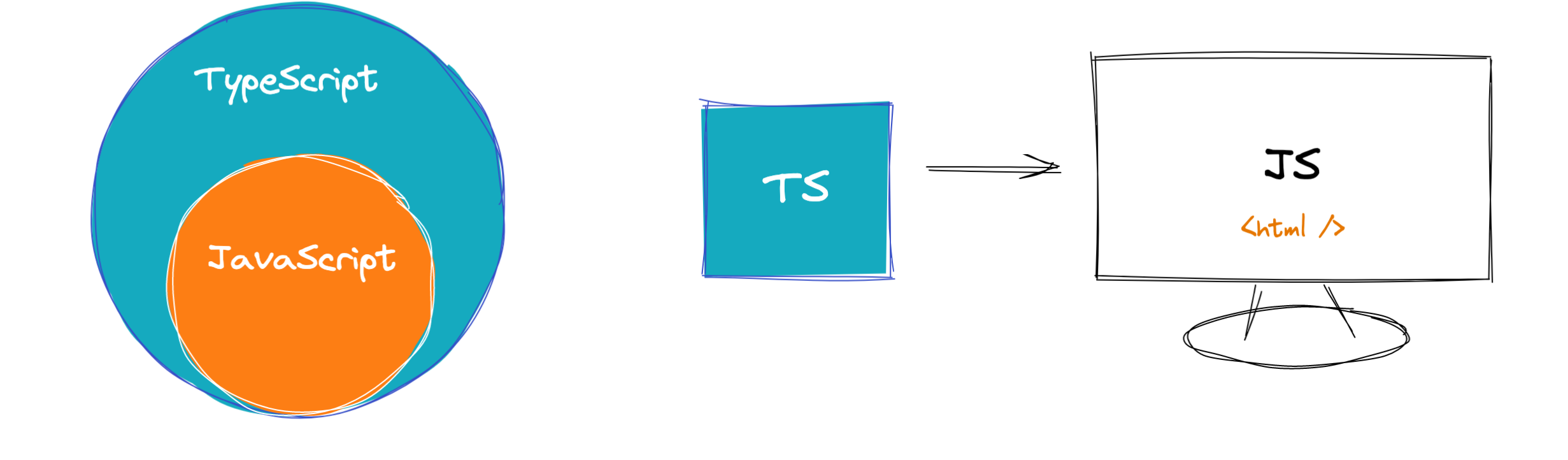
TypeScript 起步
TypeScript 介绍 [start-plane type='4']知道:TS是带类型语法的JS[/start-plane] 官方网站:https://www.typescriptlang.org/ 中文官网: https://www.tslang.cn/ TypeScript 是一种带有 类...
TypeScript 核心
类型注解 [start-plane type='4']知道:TypeScript 类型注解[/start-plane] 示例代码: // 约定变量 age 的类型为 number 类型 let age: number = 18; age = 19; : number 就是类型注解,它为...
vue2/3数字简化 千转化K 万转化W
在我们项目中如果用到数值过长 在页面显示多少有点沉余,以下有两种办法我们来解决这个问题: 项目代码: utils创建xxx.js,写入代码: numfix(num) { return num / 10000 >= 1 ? (num / 100...
Vue学习笔记(四):树形结构
组织架构----树形结构布局 一个企业的组织架构是这个企业的灵魂, 组织架构常采用树形金字塔式结构来构建 采用 element 中的 tree组件 可以实现树形结构, 用清晰的层级结构展示信息 获取组...
Vue学习笔记(三):v-html渲染页面代码溢出问题
vue中使用v-html标签渲染页面、由于代码不会自动换行、会导致页面溢出。 此时可以做如下改动、备注一下防止忘记~ 文章内容样式比较奇怪,可以做以下改动 保持文本内容原样输出(给父盒子设置)...
Vue学习笔记(二):ES6中常用函数
随手整理一下一些有用到的ES6函数 0. forEach和map方法 1、相同点: 1.都是循环遍历数组中的每一项。 2.每次执行匿名函数都支持三个参数,参数分别为item(当前每一项),index(索引值),arr(原数...
Vue学习笔记(一):Vue日期时间格式化
1.自定义过滤器对日期进行格式化 (1)日期时间格式,大致可以分为以下四种情况: ① 年月日:yyyy-M-d ② 年月日(小于两位数时补0):yyyy-MM-dd ③ 年月日时分秒:yyyy-M-d H:m:s ④ 年月日...









![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 13小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman7天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!