排序
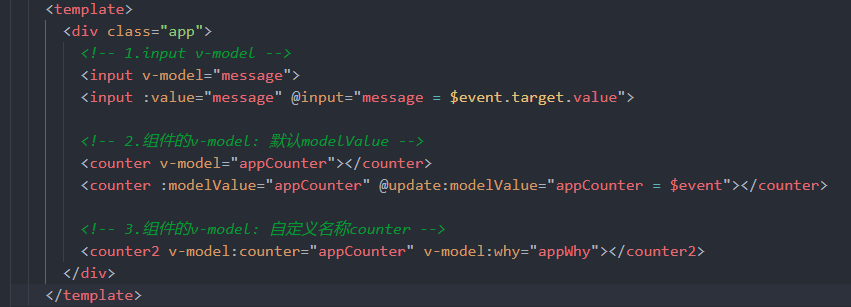
Vue 2与Vue 3在自定义组件v-model上的区别
[c-alert type='success']在vue开发中,通常会对一个自定义的组件进行封装,并实现v-model双向绑定功能[/c-alert] 在 Vue 2 中,通常这样实现 父组件 <template> <Child v-model='numb...
VueUse 常用函数汇总
useClipboard 反应式剪贴板API。提供响应剪贴板命令(剪切、复制和粘贴)以及异步读取和写入系统剪贴板的能力。对剪贴板内容的访问在权限API后面进行门控。未经用户许可,不允许读取或更改剪贴...
CSS中的 position属性sticky详解
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position...
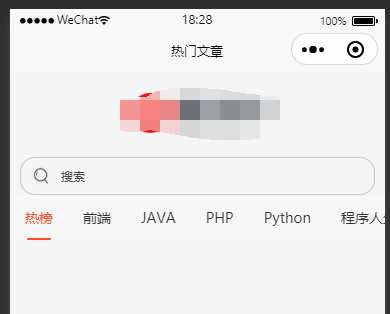
小程序轮子-自定义 tab 选项卡
[c-alert type='info'] 1.支持在父组件自定义样式 2.支持父组件中指定数据 3.支持在父组件中选中项 [/c-alert] VUE文件: <template> <!-- my-tab组件 1.支持在父组件自定义样式 2.支...
css怎么设置超出显示省略号
[c-alert type='info']css设置超出显示省略号的方法: 1、使用“overflow:hidden;”语句把超出的部分隐藏起来; 2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来...
css怎么修改滚动条的样式
在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等属性和“::-webkit-scrollbar”、“::-webkit-scrollbar-thumb”等选择器来修改滚动条的样式。 下面就讲解滚动条几个属性,...
ECharts01 - 图表和图表容器的大小
图表容器 :指的是echarts.init 绑定的 DOM 元素,一般提供一个 id 属性与ECharts 实例绑定。 图表: 指的是 SVG 容器或者 Canvas 容器。 图表容器 :一般需要手动设置高度,块级容器...












![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 13小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman7天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!