排序
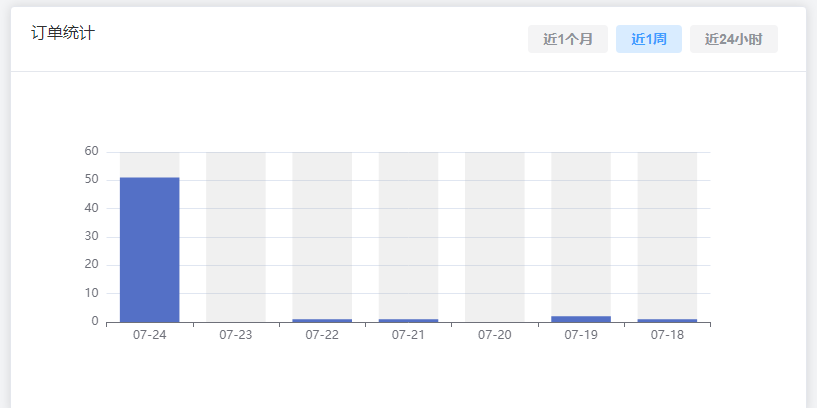
ECharts01 - 图表和图表容器的大小
图表容器 :指的是echarts.init 绑定的 DOM 元素,一般提供一个 id 属性与ECharts 实例绑定。 图表: 指的是 SVG 容器或者 Canvas 容器。 图表容器 :一般需要手动设置高度,块级容器...
小程序轮子-自定义 tab 选项卡
[c-alert type='info'] 1.支持在父组件自定义样式 2.支持父组件中指定数据 3.支持在父组件中选中项 [/c-alert] VUE文件: <template> <!-- my-tab组件 1.支持在父组件自定义样式 2.支...
vue中使用nprogress(进度条插件)
这篇文章主要为大家详细介绍了Vue使用NProgress进度条的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了Vue使用NProgress进度条的...
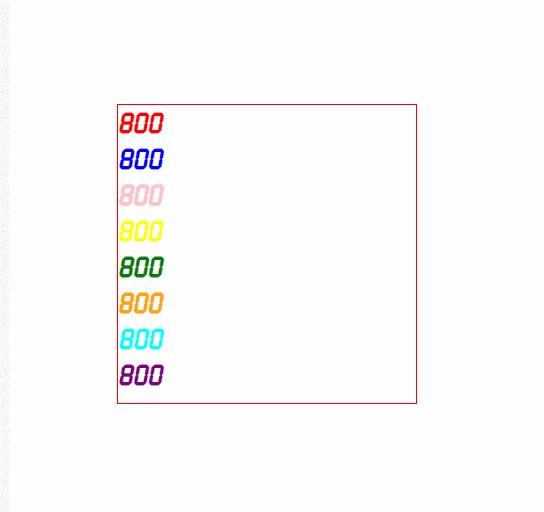
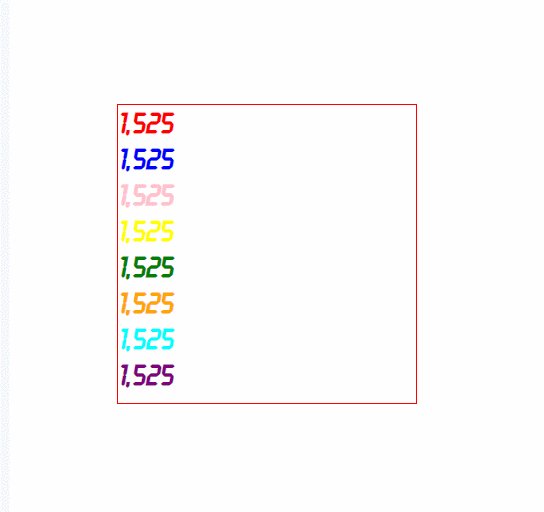
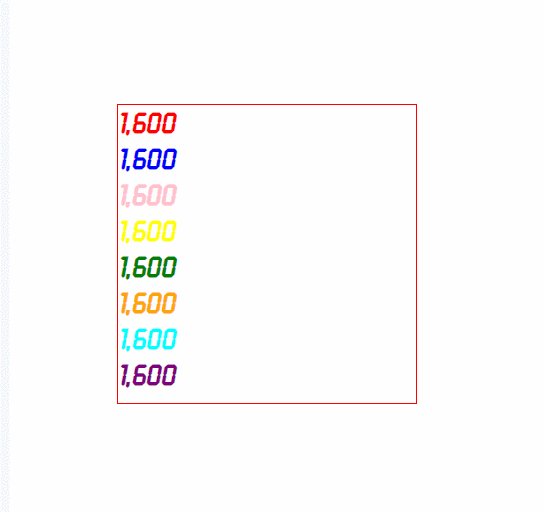
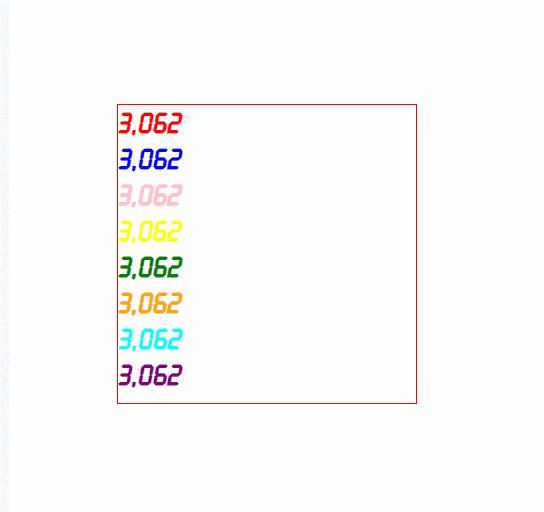
vue3使用gsap实现数字滚动效果
实现思路: 1、首先需要定义一个初始值,默认可以为0 2、定义滚动方法,gsap有一个to方法,第一个参数为初始值,第二个参数接收最终值和动画时间 3、监听最终值的变化,如果最终值被修改,则再...
Vue学习笔记(一):Vue日期时间格式化
1.自定义过滤器对日期进行格式化 (1)日期时间格式,大致可以分为以下四种情况: ① 年月日:yyyy-M-d ② 年月日(小于两位数时补0):yyyy-MM-dd ③ 年月日时分秒:yyyy-M-d H:m:s ④ 年月日...
vue2/3数字简化 千转化K 万转化W
在我们项目中如果用到数值过长 在页面显示多少有点沉余,以下有两种办法我们来解决这个问题: 项目代码: utils创建xxx.js,写入代码: numfix(num) { return num / 10000 >= 1 ? (num / 100...
Vue学习笔记(二):ES6中常用函数
随手整理一下一些有用到的ES6函数 0. forEach和map方法 1、相同点: 1.都是循环遍历数组中的每一项。 2.每次执行匿名函数都支持三个参数,参数分别为item(当前每一项),index(索引值),arr(原数...











![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)



h1453737072 16小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg7天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman8天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!