排序
Vue学习笔记(一):Vue日期时间格式化
1.自定义过滤器对日期进行格式化 (1)日期时间格式,大致可以分为以下四种情况: ① 年月日:yyyy-M-d ② 年月日(小于两位数时补0):yyyy-MM-dd ③ 年月日时分秒:yyyy-M-d H:m:s ④ 年月日...
vue2/3数字简化 千转化K 万转化W
在我们项目中如果用到数值过长 在页面显示多少有点沉余,以下有两种办法我们来解决这个问题: 项目代码: utils创建xxx.js,写入代码: numfix(num) { return num / 10000 >= 1 ? (num / 100...
Vue学习笔记(三):v-html渲染页面代码溢出问题
vue中使用v-html标签渲染页面、由于代码不会自动换行、会导致页面溢出。 此时可以做如下改动、备注一下防止忘记~ 文章内容样式比较奇怪,可以做以下改动 保持文本内容原样输出(给父盒子设置)...
VueUse 常用函数汇总
useClipboard 反应式剪贴板API。提供响应剪贴板命令(剪切、复制和粘贴)以及异步读取和写入系统剪贴板的能力。对剪贴板内容的访问在权限API后面进行门控。未经用户许可,不允许读取或更改剪贴...
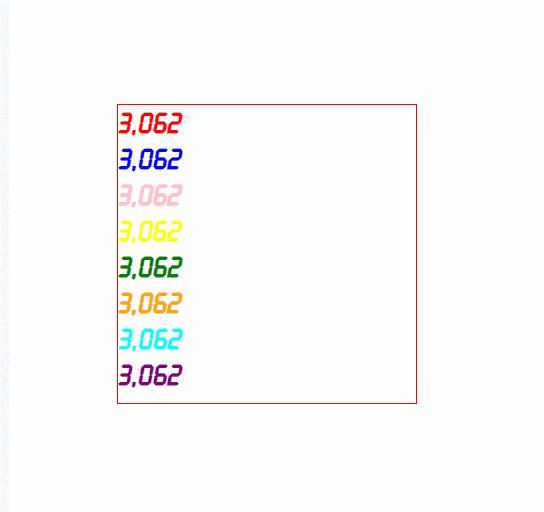
vue3使用gsap实现数字滚动效果
实现思路: 1、首先需要定义一个初始值,默认可以为0 2、定义滚动方法,gsap有一个to方法,第一个参数为初始值,第二个参数接收最终值和动画时间 3、监听最终值的变化,如果最终值被修改,则再...
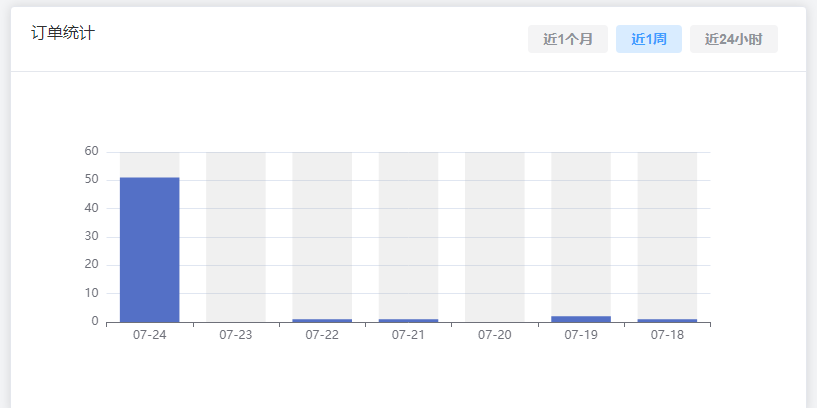
ECharts01 - 图表和图表容器的大小
图表容器 :指的是echarts.init 绑定的 DOM 元素,一般提供一个 id 属性与ECharts 实例绑定。 图表: 指的是 SVG 容器或者 Canvas 容器。 图表容器 :一般需要手动设置高度,块级容器...
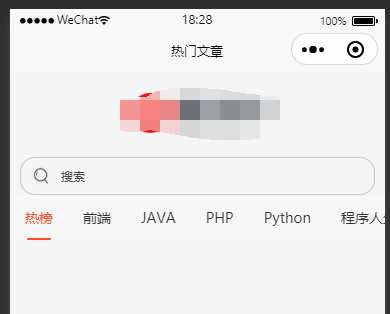
小程序轮子-自定义 tab 选项卡
[c-alert type='info'] 1.支持在父组件自定义样式 2.支持父组件中指定数据 3.支持在父组件中选中项 [/c-alert] VUE文件: <template> <!-- my-tab组件 1.支持在父组件自定义样式 2.支...
Git同时推送到gitee和github
起因 ?在github上有个仓库,同时在gitee上也有个一样的仓库,我既想push到github的同时也能push到gitee。 设置仓库源 首先我的仓库绑定的是gitee,现在演示增加一个github仓库源 ?在初始化仓库...












![[Windows] PC 微信防撤回插件 适用3.9.11.25-云言博客](https://yyink.cn/wp-content/uploads/2024/08/20240825220614740-Snipaste_2024-08-25_22-03-13.webp)


h1453737072 21小时前0
好评666666phim heo5天前0
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!webdesign freelancer hamburg8天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!Izabella Hickman8天前0
Thank you — the troubleshooting tips saved me from major issues.property management programs8天前0
Love how Grey ERP brings transparency into financial management with detailed analytics and role-based permissions.phim heo8天前0
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this postwebsite erstellen lassen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!website erstellen hamburg9天前0
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!